Hai rakan-rakan, hari ini kita akan belajar Cara Membuat Login Dan Register Form yang Responsif Menggunakan HTML dan CSS. Terdapat banyak Reka Bentuk yang saya buat sebelum ini tetapi, sehingga kini, saya belum membuat Login Dan Register Form bersama atau di satu halaman. Na kali ini saya akan kongsikan cara Membuat Login Dan Register Form Menggunakan HTML dan CSS dalam satu halaman. jomm baca.
Contents
- 1 Penerangan
- 2 Demo
- 3 Code
- 4 Penutup
Apa itu Login Dan Register Form?
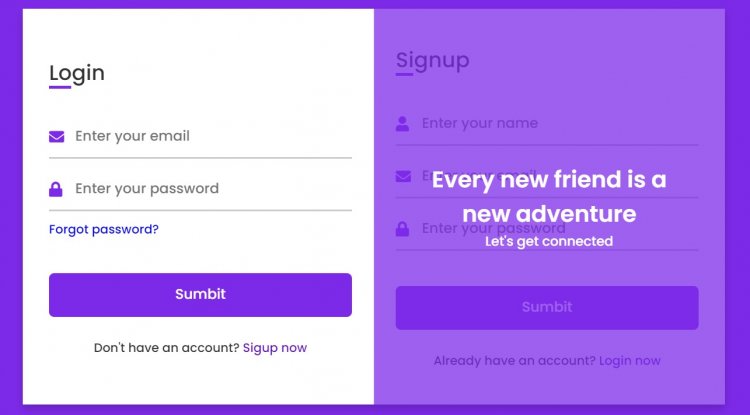
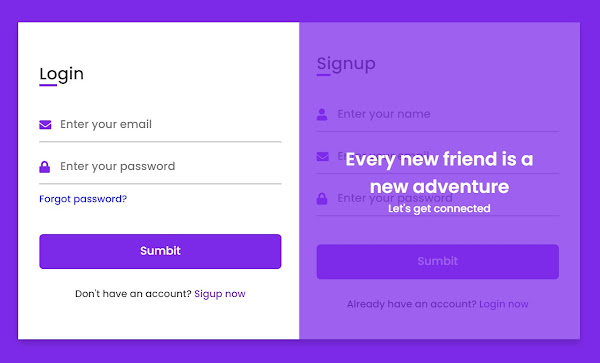
Login Form bermaksud halaman masuk atau bahagian di mana pengguna perlu memasukkan butiran log masuk mereka seperti e-mel, nombor telefon, dan kata laluan. Register Form pula adalah proses untuk mendaftarkan butiran pengguna yang akan di gunakan untuk masuk di halaman atau laman web tertentu.
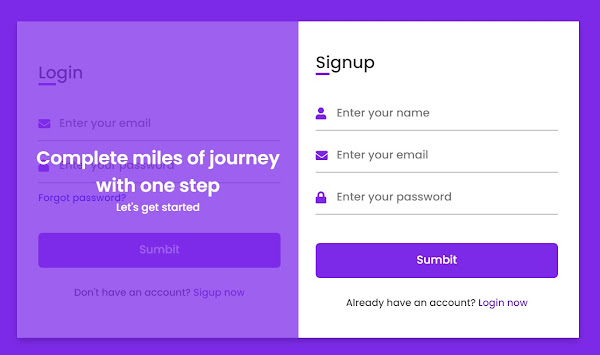
Di bahagian Login Form , kita boleh membuat dua medan input satu adalah untuk alamat e-mel pengguna atau nombor telefon dan satu lagi untuk kata laluan dan ini adalah wajib dan dalam Register Form kita harus menambahkan beberapa medan input tambahan seperti bidang input nama, nombor telefon, kata laluan dan lain-lain.
Mari lihat gambar Login Form dan Register Form . Di sana anda hanya dapat melihat Login Form tetapi apabila anda mengklik Daftar sekarang gambar sebelah kanan akan meluncur ke sebelah kiri kemudian Register Form muncul dan Login Form akan tersembunyi
Saya telah membuat Login Form dan Register Form Responsif ini dalam HTML dan CSS sahaja dan saya tidak menggunakan satu pun kod javascript untuk membina Login Form dan Register Form ini. Saya berjanji bahawa anda dapat memahami dengan mudah semua kod CSS HTML yang telah saya gunakan untuk membuat Login Form dan Register Form.
Demo
See the Pen Code Login Dan Register Form Responsif HTML dan CSS by noney (@noney96) on CodePen.
Source Code
Saya percaya, anda boleh membina Login Form dan Register Form ini dengan mudah tetapi jika anda merasa sukar membuat Login Form ini, saya juga memberikan semua kod secara percuma untuk Login Form dan Register Form di bawah, dari sana anda boleh menyalin atau memuat turun semua fail atau code Login Form dan Register Form.
Untuk mengambil kod sumber Login Form dan Register Form ini terlebih dahulu, anda perlu membuat dua fail satu adalah fail HTML dan satu lagi adalah fail CSS. Setelah membuat dua fail ini, anda boleh menyalin-memasang kod berikut. Anda juga boleh memuat turun secara percuma semua kod Login Form dan Register Form ini dengan mengklik butang muat turun yang saya sediakan (akan di update).
Sebelum menyalin Login Form dan Register Form kod HTML berikut, buat fail dengan nama index.html dan salin-pasang kod HTML yang saya berikan ke dalam fi css dan html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<!--<title> Login and Registration Form in HTML & CSS | DotyCat </title>-->
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container">
<input type="checkbox" id="flip">
<div class="cover">
<div class="front">
<!--<img src="images/frontImg.jpg" alt="">-->
<div class="text">
<span class="text-1">Every new friend is a <br> new adventure</span>
<span class="text-2">Let's get connected</span>
</div>
</div>
<div class="back">
<!--<img class="backImg" src="images/backImg.jpg" alt="">-->
<div class="text">
<span class="text-1">Complete miles of journey <br> with one step</span>
<span class="text-2">Let's get started</span>
</div>
</div>
</div>
<div class="forms">
<div class="form-content">
<div class="login-form">
<div class="title">Login</div>
<form action="#">
<div class="input-boxes">
<div class="input-box">
<i class="fas fa-envelope"></i>
<input type="text" placeholder="Enter your email" required>
</div>
<div class="input-box">
<i class="fas fa-lock"></i>
<input type="password" placeholder="Enter your password" required>
</div>
<div class="text"><a href="#">Forgot password?</a></div>
<div class="button input-box">
<input type="submit" value="Sumbit">
</div>
<div class="text sign-up-text">Don't have an account? <label for="flip">Sigup now</label></div>
</div>
</form>
</div>
<div class="signup-form">
<div class="title">Signup</div>
<form action="#">
<div class="input-boxes">
<div class="input-box">
<i class="fas fa-user"></i>
<input type="text" placeholder="Enter your name" required>
</div>
<div class="input-box">
<i class="fas fa-envelope"></i>
<input type="text" placeholder="Enter your email" required>
</div>
<div class="input-box">
<i class="fas fa-lock"></i>
<input type="password" placeholder="Enter your password" required>
</div>
<div class="button input-box">
<input type="submit" value="Sumbit">
</div>
<div class="text sign-up-text">Already have an account? <label for="flip">Login now</label></div>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
/* Google Font Link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #7d2ae8;
padding: 30px;
}
.container{
position: relative;
max-width: 850px;
width: 100%;
background: #fff;
padding: 40px 30px;
box-shadow: 0 5px 10px rgba(0,0,0,0.2);
perspective: 2700px;
}
.container .cover{
position: absolute;
top: 0;
left: 50%;
height: 100%;
width: 50%;
z-index: 98;
transition: all 1s ease;
transform-origin: left;
transform-style: preserve-3d;
}
.container .cover::before{
content: '';
position: absolute;
height: 100%;
width: 100%;
background: #7d2ae8;
opacity: 0.5;
z-index: 100;
}
.container .cover::after{
content: '';
position: absolute;
height: 100%;
width: 100%;
background: #7d2ae8;
opacity: 0.5;
z-index: 100;
transform: rotateY(180deg);
}
.container #flip:checked ~ .cover{
transform: rotateY(-180deg);
}
.container .cover img{
position: absolute;
height: 100%;
width: 100%;
object-fit: cover;
z-index: 12;
backface-visibility: hidden;
}
.container .cover .back .backImg{
transform: rotateY(180deg);
transform: rotateY(180deg);
}
.container .cover .text{
position: absolute;
z-index: 111;
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.cover .text .text-1,
.cover .text .text-2{
font-size: 26px;
font-weight: 600;
color: #fff;
text-align: center;
backface-visibility: hidden;
}
.cover .back .text .text-1,
.cover .back .text .text-2{
transform: rotateY(180deg);
}
.cover .text .text-2{
font-size: 15px;
font-weight: 500;
}
.container .forms{
height: 100%;
width: 100%;
background: #fff;
}
.container .form-content{
display: flex;
align-items: center;
justify-content: space-between;
}
.form-content .login-form,
.form-content .signup-form{
width: calc(100% / 2 - 25px);
}
.forms .form-content .title{
position: relative;
font-size: 24px;
font-weight: 500;
color: #333;
}
.forms .form-content .title:before{
content: '';
position: absolute;
left: 0;
bottom: 0;
height: 3px;
width: 25px;
background: #7d2ae8;
}
.forms .signup-form .title:before{
width: 20px;
}
.forms .form-content .input-boxes{
margin-top: 30px;
}
.forms .form-content .input-box{
display: flex;
align-items: center;
height: 50px;
width: 100%;
margin: 10px 0;
position: relative;
}
.form-content .input-box input{
height: 100%;
width: 100%;
outline: none;
border: none;
padding: 0 30px;
font-size: 16px;
font-weight: 500;
border-bottom: 2px solid rgba(0,0,0,0.2);
transition: all 0.3s ease;
}
.form-content .input-box input:focus,
.form-content .input-box input:valid{
border-color: #7d2ae8;
}
.form-content .input-box i{
position: absolute;
color: #7d2ae8;
font-size: 17px;
}
.forms .form-content .text{
font-size: 14px;
font-weight: 500;
color: #333;
}
.forms .form-content .text a{
text-decoration: none;
}
.forms .form-content .text a:hover{
text-decoration: underline;
}
.forms .form-content .button{
color: #fff;
margin-top: 40px;
}
.forms .form-content .button input{
color: #fff;
background: #7d2ae8;
border-radius: 6px;
padding: 0;
cursor: pointer;
transition: all 0.4s ease;
}
.forms .form-content .button input:hover{
background: #5b13b9;
}
.forms .form-content label{
color: #5b13b9;
cursor: pointer;
}
.forms .form-content label:hover{
text-decoration: underline;
}
.forms .form-content .login-text,
.forms .form-content .sign-up-text{
text-align: center;
margin-top: 25px;
}
.container #flip{
display: none;
}
@media (max-width: 730px) {
.container .cover{
display: none;
}
.form-content .login-form,
.form-content .signup-form{
width: 100%;
}
.form-content .signup-form{
display: none;
}
.container #flip:checked ~ .forms .signup-form{
display: block;
}
.container #flip:checked ~ .forms .login-form{
display: none;
}
}
Penutup
Baikla sekkian sahaja posting saya tentang Code Login Dan Register Form Responsif HTML dan CSS, Saya harapkan apa yang saya kongsikan ini dapat membantu anda untuk mempelajari sedikit sebanyak tentang Code Login Dan Register Form Responsif HTML dan CSS ini, Sekiranya anda kurang faham silakan tingalkan koment di ruangan yang saya sediakan, Waslamm







![[Update 4.1.1] [Unlimited] Infinite - Blog & Magazine Script V4.1.1](https://www.dotycat.com/uploads/images/202112/image_750x415_61af58a483ba0.jpg)