Additionally, embedding your social profiles on your website or blog posts can help increase traffic to your social networks, and ultimately create brand consistency across platforms
But with so many social networks providing their sharing and follow buttons, it's often difficult to know which social media button to use for what purpose.
Social Media Share Links/Buttons
These links and buttons enable your website visitors and content viewers to easily share your content with their social media connections and networks.
Adding these buttons to your content allows you to expand the reach of your content to new audiences and generate new visitors to your website.
You should add social media sharing links/buttons to your content, including landing pages, web pages, individual blog articles, email content, etc. The Tweet/Share Button, Facebook Like and Share Buttons, and LinkedIn Share Button (and more) we'll cover in this article serve as social media sharing buttons.
Installation
Open up Visual Studio Code or any Text editor which is you liked, and create files(index.html, style.css) inside the folder which you have created for the social share button. In the next step, we will start making the basic structure of the webpage.
Creating HTML
Simple share button HTML Code.
SHARE BUTTON
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@300&display=swap');
100 Reader SHARECreating CSS Style
* {
font-family: 'Noto Sans SC', sans-serif;
}
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #fff;
font-family: 'Noto Sans SC', sans-serif;
}
.reader {
text-align:center;
font-size:14px;
background-color: #fff;
color: #000;
width:auto;
border: 1px solid #008c5f;
margin:5px;
border-radius: 7px;
padding:9px 15px;
cursor: pointer;
font-family: 'Noto Sans SC', sans-serif;
}
.share_me{
text-align:center;
font-size:14px;
background-color: #008c5f;
color: #fff;
width:60%;
border:0;
margin:5px;
border-radius: 7px;
padding:9px 15px;
cursor: pointer;
}
.share_me svg{
width:20px;
height:20px;
margin-bottom:-4px;
}Creating Script
const shareBtn = document.getElementById('shareBtn')
shareBtn.addEventListener('click', event => {
// Check for Web Share api support
if (navigator.share) {
// Browser supports native share api
navigator.share({
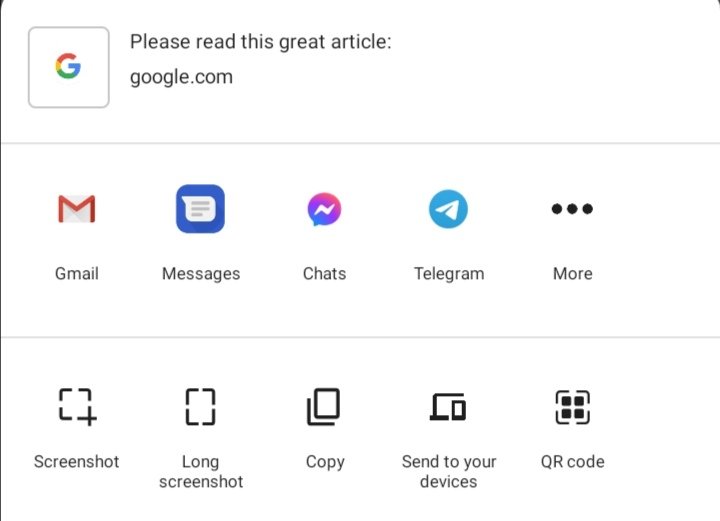
text: 'Please read this great article: ',
url: 'https://www.google.com/'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch((err) => console.error(err));
} else {
// Fallback
alert("The current browser does not support the share function. Please, manually share the link")
}
});